FEO - Front End Optimization
You might have heard of "SEO"in and out every-time but haven't you heard of the term "FEO" ? Let's Deep Dive what this is ?
We already know how important it is to optimize anything be it our diet our life or our money. Just kidding we do not need to optimize our money we can make it grow in ways how we want to but that's just a topic for another day. From the perspective of development, whenever we are building something for the enterprise. We need to keep lots of things in mind throughout this out of which we always need to be sure that the application is developed by us and code written by us. Should always be in such a way that easy to read/understand by fellow developers and fast/reliable to use by our end user.
Time To First Byte: Ways To Improve The Website Responsive.
Cache Optimization
File Compression
Reduce HTTP Request
Image Optimization
Code Minification
Cache Optimization
🏎️ In the race to send the last bits needed to view a web page, we need to position ourselves to be as close to the finish line (browser) as possible! 🏁The primary goal related to setting up a caching strategy on your client-side web application is to ensure the browser fetches the latest version of a respective file only if required.
The following diagram shows the flow between the browser and server for the scenario where the resource has not changed.

On the other hand, if the file has newer content, the following flow between the browser and server occurs.

Easy 3-Step Process Toward An Optimal Caching Strategy
Notice that there is a pattern emerging for developing an optimal caching strategy. Here’s how you can compute an optimal caching strategy for a web application:
- First, create a project resource map.
- For example, check your
index.htmland look for all the individual resources your page will load. Also, don’t forget about any dynamically loaded resources (e.g., lazy loaded javascript, CSS, images, etc). Build a project resource map from this analysis.
Determine the content characteristic of each resource in the project resource map. Is the resource immutable or mutable? If the resource is mutable, can it benefit from being converted to an immutable resource with a proper versioning scheme?
Based on the content characteristic of each resource you can now create an optimal caching strategy.
If the content is immutable then cache it for as long as possible. For example:
Cache-Control = max-age: 31536000.If the content is mutable then we would like browsers to cache the file until we change it. For example:
Cache-Control = no-cachewith tags enabled on the server.
File Compression
Out of the various assets present on the web page, the major load time is taken by the multimedia files
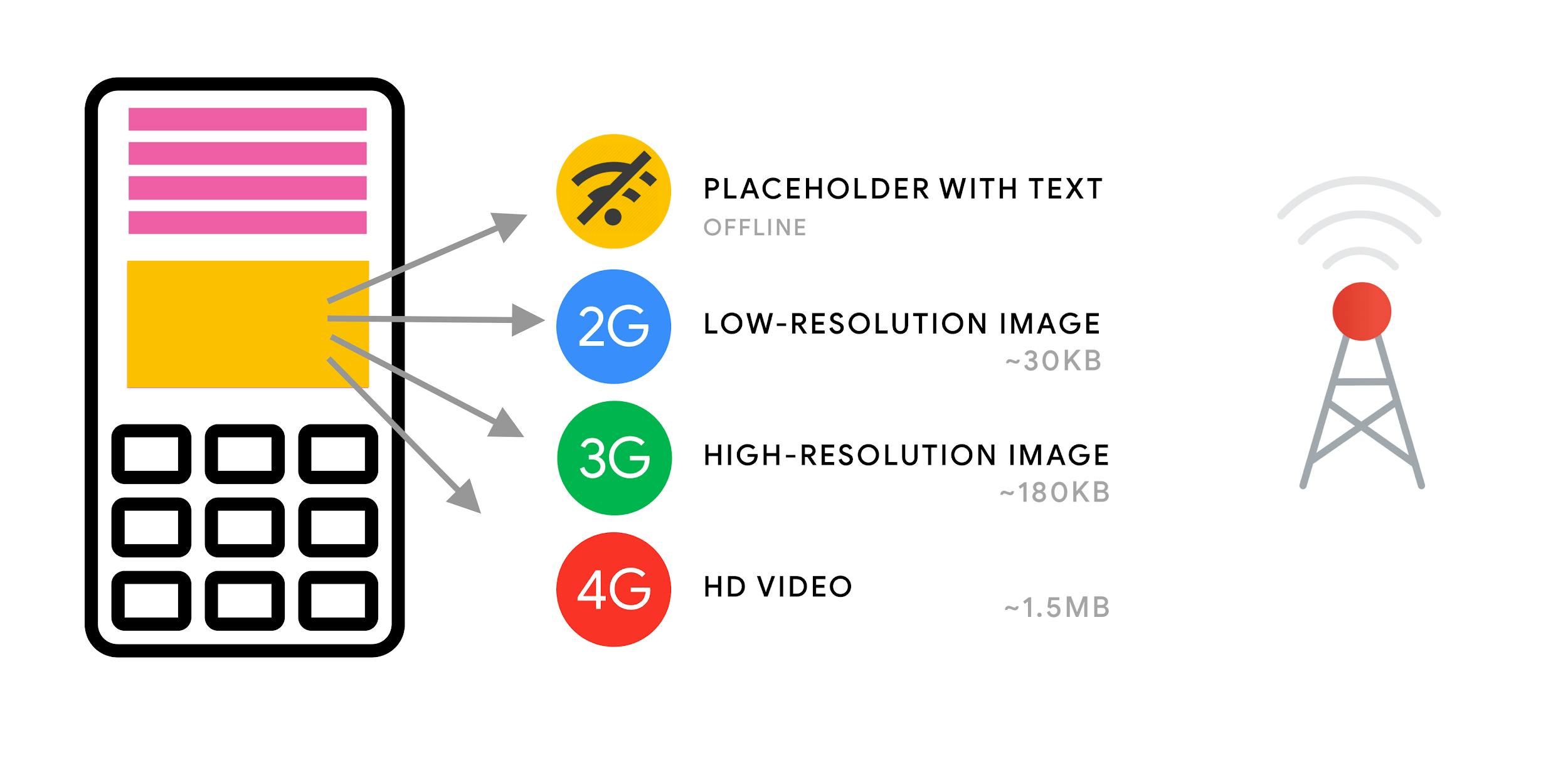
Serving light experience to slow networks and low-memory devices and full experience to fast networks and high-memory devices.

You might have heard the big news: AVIF has landed. It’s a new image format derived from the keyframes of AV1 video. It’s an open, royalty-free format that supports lossy and lossless compression, animation, lossy alpha channel and can handle sharp lines and solid colors (which was an issue with JPEG), while providing better results at both.
In fact, compared to WebP and JPEG, AVIF performs significantly better, yielding median file size savings for up to 50% at the same DSSIM ((dis)similarity between two or more images using an algorithm approximating human vision). In fact, in his thorough post on optimizing image loading, Malte Ubl notes that AVIF "very consistently outperforms JPEG in a very significant way. This is different from WebP which doesn’t always produce smaller images than JPEG and may actually be a net-loss due to lack of support for progressive loading."

Each page on your website is composed of a number of code files, including HTML, JavaScript, CSS, and (potentially) others. The size of the code files and load time increase with the complexity of the page.
These files can be compressed to be a tiny fraction of their original size to increase the responsiveness of the website. Gzip is the most popular option for file compression and is favoured for its short encoding/decoding speeds and excellent compression rates. It can reduce the size of a code file by up to 60% or even 80%.
Reduce HTTP Request
A browser must establish a separate TCP connection for each HTTP request made when loading a web page, equal to the number of page components that must be downloaded.
The issue is that a browser can only open a certain number of connections to a single host at once. This cap was put in place to prevent a server from becoming overloaded with too many HTTP requests. It can also act as a bottleneck, requiring the browser to start putting connection requests in a queue. Cutting Down HTTP Requests The number of individual page elements is reduced using a variety of FEO strategies as the maximum connection threshold is swiftly achieved. Resource consolidation is one of the most typical.
For Example:-
Consider a website design that has 16 images, including your logo and different menu backgrounds, along with one HTML file, two CSS files, and 16 images total. A browser must make a total of 19 HTTP requests in order to load a blank page from your website.
The Google Chrome browser must defer the remaining 13 requests since it can only establish six TCP connections to your server concurrently.
However, you can lower the number of requests from 19 to just 4 if you combine all of the template pictures into a single sprite image.
In addition to enabling Chrome to parse the page in a single "sitting," this also lessens the number of round trips required to load the page.
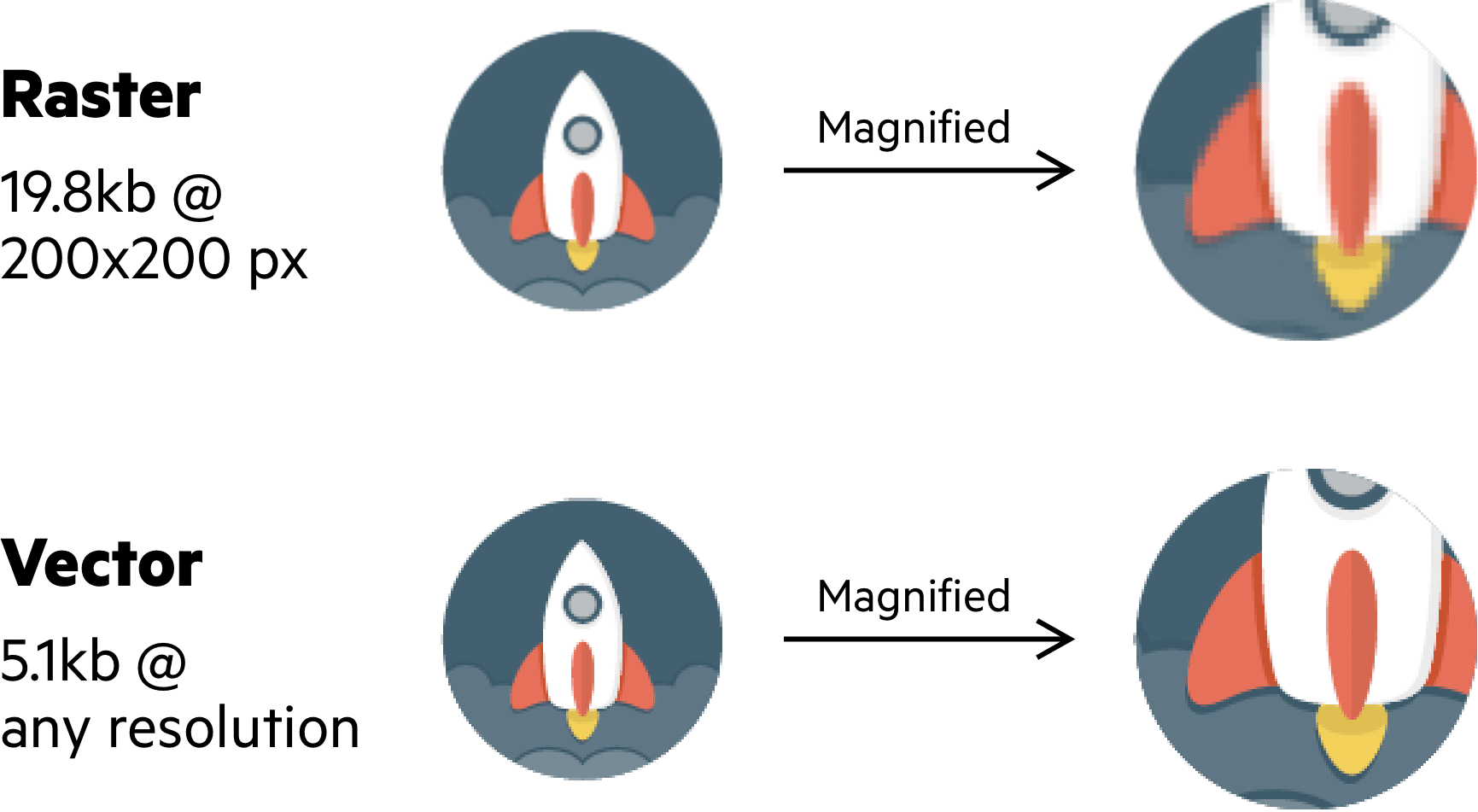
Image Optimization
The two most popular techniques for optimising images are caching and compression, with caching being the most efficient technique. This is due to the fact that all image formats are already compressed, unlike code files.
Therefore, in order to further reduce the size of an image file, you must alter its data, either by eliminating some of the header information or by lowering the original image quality. It's called lossy compression.
Notably, lossy compression can be advantageous for some high-resolution photos due to our eyes' inability to natively comprehend the entire spectrum of visual information such images possess. However, deleting data and reducing resolution is frequently not encouraged.
Lossy compression, for instance, can eliminate colour gradations and reduce pixel complexity without significantly altering how we perceive the image.

CDNs, the go-to solution for image caching, are often purchased for that purpose alone. Furthermore, some CDNs also help automate the process of image compression, letting you choose between page load speed and image quality.
Code Minification
A FEO procedure called minification recognises the differences between how programmers write code and how computers interpret it.
While developers write code with spaces, line breaks, and comments to make it easier to read, the idea is that machines can read it without any of these components, making them unnecessary characters.
Before compression, minification strips code down to its bare minimum, frequently cutting it in half.
/ * I’m Just a Code Comment on Minif ication Example */ Var minifyExampIe = function ( ) { fill(0, 0, 0); text( "Minification makes code smaller without changing its behavior”, 100, 100); };Before minification (201 characters)
Var minifyExampIe = function ( ) { fill(0, 0, 0); text( "Minification makes code smaller without changing its behavior”, 100, 100);};minifyExample();After minification (137 characters) = File size decreased by over 30%
Code minification can be fully automated using CDNs. It is quite simple for CDNs to minify all JavaScript, HTML, and CSS files on-the-fly, as they are being transmitted to users' browsers, as they are an on-edge service that already serves much of a site's content.
While gzipping and minifying code may appear unnecessary, combining the two techniques yields the greatest results.
Minifying files before gzip-ing them will thereby reduce the size of the tarfile by an extra 5 to 10%.
Conclusion
Frontend optimisation can appear to be a difficult task, but by using the guidelines in this article, you can significantly increase the speed at which your website loads. Keep in mind that your website's visitors will have a better user experience the quicker it loads. Consequently, both you and your visitors will ultimately gain. If you have any additional excellent frontend optimisation advice, please share it with us in the comments section.
Happy Reading :-)